※『カテゴリー:WORDPRESS』は、主に自分のための覚書です。
「ウィジェット」の「テキスト」でphpを使う。
テーマを替えたときにふと気付いた!
今までAOLブログなど既存のブログサービスで良くある、サイドバーの「フリースペース」に当たるものが、WORDPRESS内の「ウィジェット」の中の「テキスト」だということに!(遅いって。自分。)
こらぁ便利だと喜んだのも束の間。
少し前に紹介した『CounterrizeⅡ』を用いたカウンターもこの「テキスト」のスペースに載せたかったのですが、ここで問題発生。
(『CounterrizeⅡ』を用いたカウンターの設置の仕方についてはこちら。)
「テキスト」スペースには「任意のテキストと HTML」しか載せられない。
『CounterrizeⅡ』を用いたカウンターを表示させるには、phpコードを用いなくてはならない。
よって、
「テキスト」には、
カウンターを組み込むことが出来ない。
がーん。(古風な表現。)
若干ショックを受けたのですが、解決方法発見。
「ウィジェット」内でphpコードを実行させることが出来るプラグインがあることを知りました。
1.まずプラグインをダウンロード!
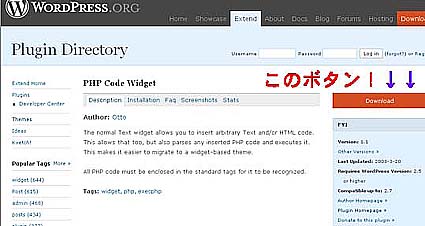
WORDPRESS(英語サイト)Plugin Directory内にある『PHP Code Widget』にアクセス。
右上のオレンジ色の「Download」ボタンを押して「php-code-widget.1.1.zip」任意の場所に保存する。
2009年3月29日現在の最新バージョンは「1.1」。最終更新日は2008年3月20日となっていました。
2.解凍してアップロードする。
ダウンロードした「php-code-widget.zip」ファイルはzipファイルなので解凍する。
解凍して出来た「php-code-widget」フォルダーを、自分のサーバー内の「wp-content」の「plugins」ファイルの中にアップロードする。
3.プラグインを有効にする。
WORDPRESSにログイン後、「プラグイン」の「インストール済み」画面を開く。
下の方の「停止中のプラグイン」にある「Executable PHP widget」を「使用する」を選択する。
4.「ウィジェット」の中から「PHP Code」を実行する。
「外観」の中の「ウィジェット」の項目に新たに「PHP Code」 という項目が出てくるようになる。
「PHP Code」 の「追加」ボタンを押す。
そうすると右側に現在実行されている「ウィジェット」の一覧に新たに「PHP Code」が追加される。
(ここで1度、変更内容を保存しないとあたしは「PHP Code」の「編集」ボタンを押せませんでした。これが普通の反応なのか、あたしがおかしいのか不明。)
追加された「PHP Code」の「編集」を押す。
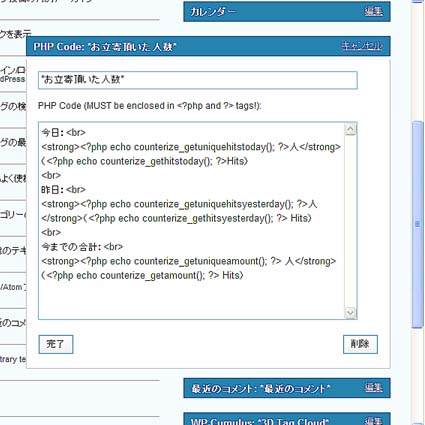
タイトルと内容(「ウィジェット」の「テキスト」と使い方はほぼ一緒のよう。phpコードを使えるところだけ相違してる。)を書き込んで保存すればできあがり。
↑こんな感じ。
参考にさせていただいたのはページがあったのですが、行方不明になってしまいました。すいません。



わ~い来るたびにテンプレが違う~と書こうとおもったら
コメント欄も英語なのね。。。TT
も~ちょっと文字が大きいと大人眼の私には嬉しい(^_^;)
ばばさん。
意外に周りにも不評でしたので、結局元のテンプレートに戻してしまいました(笑)
そうなんです…WORDPRESSってブログを構築するソフト。もとは英語版だったため、テーマ(テンプレート)を作っている人も英語圏の人が多いようで、このテーマも元は全部英語だったのをちまちま直して使っているのです(苦笑)
また気に入ったものがあったら変えようと思っていますが、当分はこのままかも~。
ご不便をおかけしましたー。
Qr Code
[…]「ウィジェット」の「テキスト」でphpを使う。 « そういうことになっちゃいました。[…]